Exploration des Arts Visuels à l’Ère Numérique : Intelligence Artificielle et Création Contemporaine
Ce projet est présenté dans le cadre du Forum ICC de Rabat, qui se tiendra du 4 au 8 décembre 2024. L’art numérique à l’ère de l’IA ouvre de nouveaux horizons, fusionnant tradition et technologie pour des créations visuelles novatrices et collaboratives.
Zellige Interactif : Fusion de Tradition et Technologie
Une œuvre immersive, interactive et contemporaine inspirée de l’art ancestral marocain.
Le zellige marocain, symbole d’un savoir-faire millénaire, se réinvente dans cette œuvre numérique immersive. En associant les motifs géométriques traditionnels à la puissance des technologies 3D et interactives, cette création explore une nouvelle dimension artistique où passé et futur s’entrelacent.
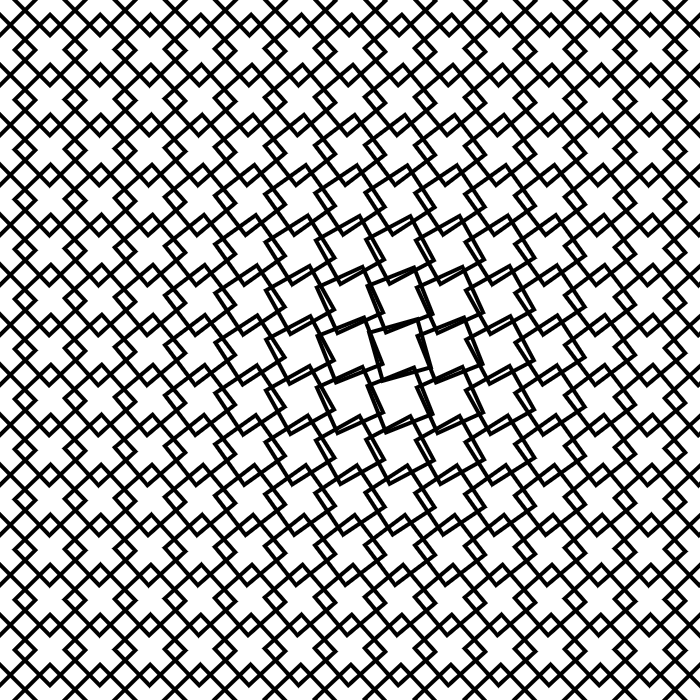
Ce projet propose une expérience unique : des étoiles zellige, générées en 3D, évoluent dans un univers interactif. Leur danse est rythmée par des animations dynamiques et leurs couleurs réagissent aux mouvements du spectateur. Ces motifs, à la fois fidèles à l’esthétique traditionnelle et porteurs d’une modernité assumée, illustrent la richesse d’un héritage en perpétuelle réinvention.
Une Exploration de l’Art Zellige à Travers la 3D
Dans cette installation :
- Motifs géométriques traditionnels : Les étoiles zellige, emblèmes de l’art marocain, sont recréées en 3D avec une extrême fidélité.
- Technologie interactive : Grâce aux dernières avancées en modélisation et interaction, chaque étoile réagit au mouvement, offrant une immersion unique.
- Éclairage et textures réalistes : Les effets de lumière subliment chaque étoile, capturant la complexité et l’élégance du zellige traditionnel.
Pourquoi cette œuvre ?
Cette œuvre illustre l’importance de réinventer les héritages culturels en les intégrant dans un langage artistique contemporain. Elle offre un dialogue entre tradition et innovation, célébrant l’héritage marocain tout en explorant de nouvelles perspectives créatives.
- Hommage au patrimoine : Transmettre et sublimer l’art du zellige dans une dimension numérique.
- Expérience sensorielle : Une interaction fluide qui place le spectateur au cœur de la création.
- Innovation artistique : Explorer les possibilités offertes par les technologies 3D et les rendre accessibles au plus grand nombre.
En savoir plus et vivre l’expérience
Découvrez ce projet au croisement de l’art et de la technologie, où chaque étoile raconte une histoire et invite à une immersion totale dans l’univers du zellige.

See the Pen Untitled by Kamel Ghabte (@kamel-ghabte) on CodePen.
Cours : Création d’un Zellige Numérique Dynamique
1. HTML : La structure de base
Le HTML sert à créer le squelette de notre projet. Ici, nous utilisons une balise <canvas> pour dessiner les formes géométriques.
Explication :
- La balise
<canvas>est comme une feuille blanche sur laquelle on peut dessiner grâce au JavaScript. - L’attribut
id="art"nous permet d’identifier ce canvas pour y ajouter du contenu.
2. CSS : Le style visuel
Le CSS est utilisé pour définir l’apparence générale de la page, comme les couleurs de fond et la taille du canvas.
Explication :
body: On définit une page sans marges, avec un fond noir pour mettre en valeur le canvas.canvas:- Le canvas est centré au milieu de l’écran grâce à
position: absoluteettransform: translate(-50%, -50%). - Sa taille est définie en fonction de la largeur de l’écran avec
80vmin, ce qui le rend adaptable à différentes tailles d’écrans.
- Le canvas est centré au milieu de l’écran grâce à
3. JavaScript : L’animation et la logique
Le JavaScript est utilisé pour créer les motifs, les animer et gérer les interactions.
Aperçu du code
Explication générale :
-
Canvas et contexte (
ctx) :- Le
canvas.getContext('2d')nous permet de dessiner en 2D. - Toutes les formes sont dessinées dans cette zone.
- Le
-
Initialisation (
init) :- On ajuste la taille du canvas pour qu’il s’adapte à l’écran.
- On prépare une grille de motifs.
-
Création des motifs (
generatePatterns) :- Les motifs sont générés en boucle (colonnes et lignes).
- Chaque motif est positionné à des coordonnées précises sur la grille.
-
Animation (
render) :requestAnimationFrame(render)permet de redessiner la scène 60 fois par seconde.- À chaque redessin, les motifs tournent ou changent de position pour créer un mouvement fluide.
4. Fonctionnement global
-
Motifs géométriques :
- Les rectangles (ou motifs) sont dessinés sur la grille.
- Chaque motif est animé avec une rotation et un déplacement.
-
Animation fluide :
- Le JavaScript met à jour l’animation en temps réel.
- GSAP (GreenSock Animation Platform) est utilisé pour simplifier les animations et gérer leurs timings.
-
Interaction :
- Les motifs s’adaptent à la taille de l’écran grâce au JavaScript.
- Vous pouvez ajouter des interactions supplémentaires (comme des clics ou des mouvements de souris).
See the Pen Untitled by Kamel Ghabte (@kamel-ghabte) on CodePen.

Kamel Ghabte
Formations sur mesure en distanciel pour développer vos compétences professionnelles. Apprenez à votre rythme avec un formateur expert, agréé et reconnu. Contactez-nous dès aujourd’hui
25 Avenue de la Poterie 33170 Gradignan France
+33.783.878.760